Hyperlinks
The one thing that makes the Web a web is hyperlinks. A hyperlink is a reference in a webpage to a different page or other resource in the local website or a page somewhere else on the Web.
Form of Hyperlinks
A hyperlink to a resource elsewhere on the Web has the form:
http://www.somwhere.com/other-path-info
This hyperlink directs the browser to request the resource given in other-path-info from the website at www.somewhere.com. That is
www.somewhere.com
leads to the top-level folder of the desired website on a server somewhere in the world, and
other-path-info
leads to the proper file inside that top-level folder for the website.
Example
Suppose we have a website named aWebsite that is hosted at www.aWebsite.com. The hyperlink
http://www.aWebsite.com
leads to the top-level aWebsite folder on the server at aWebsite.com. Since no "other-path-info" is not given, the server looks for a default.html file in this top-level folder. If it finds one it returns that default.html page to the requesting client computer; otherwise it returns an html page that has this information: Page Not Found.
If the hyperlink is instead this:
http://www.aWebsite.com/Media/Movies/funnyMovie.mp4
the server software starts at the aWebsite top-level folder and then:
- looks in folder aWebsite for folder Media, then
- looks in folder Media for folder Movies, then
- looks in folder Movies for file funnyMovie.mp4, and then
- returns funnyMovie.mp4 to the calling client computer back across the Internet.
Paths
Key to understanding hyperlinks is the concept of a path in the context of directory structures. In this context, a path is the sequence of folders separated by the "/" symbol that leads to a desired folder or file. Thus,
Media/Movies/funnyMovie.mp4
is a path name that leads to the movie file funnyMovie.mp4.
Full, or Absolute, Path
A full path, also known as an absolute path, is a path that starts at the root (top-level) folder of a file system or other known starting folder and leads to the desired folder or file. So, in the Widows environment, the root folder is C:, the top level folder on Linux is "/", and the top level folder on a Mac is "Users" (there can be variations in each of these environment). A full path name on a Mac could look like this, for example.
Users/rockyross/Websites/SpinningWebs/Contents/01_Topics/04_Chapter_4/01_Section_1
A hyperlink is a full path name. For example, in
http://www.aWebsite.com/Media/Movies/funnyMovie.mp4
the part
http://www.aWebsite.com
leads to the root folder of the aWebsite website on the server that hosts aWebsite, so it can be thought of as the full path on that server to the aWebsite folder. Thus, the remainder of the hyperlink
Media/Movies/funnyMovie.mp4
leads from that the aWebsite folder to the desired file inside the aWebsite folder, so the whole hyperlink
http://www.aWebsite.com/Media/Movies/funnyMovie.mp4
represents a full path. All hyperlinks to external files must include full path names.
Relative Paths
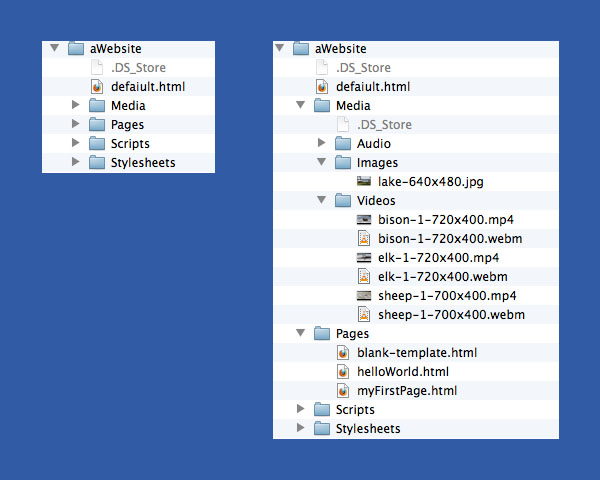
A relative path is a path that leads form the current location to some other location in a file system. To understand how relative paths are formed, look at the following view of the directory and file structure of aWebsite.

Example of Organizing a Website
It happens that the full path to the folder aWebsite is
/Users/rockyross/Desktop/aWebsite
Thus, by looking at the expanded view of aWebsite above one can see that the full path to the video bison-1-720x499.webm is
/Users/rockyross/Desktop/aWebsite/Media/Videos/bison-1-720x400.webm
Whereas full paths are required for hyperlinks that lead to a resource somewhere else on the Web, full paths are not useful for hyperlinks that refer to other resources within the same website. Why is this? Consider the following example.
Example of Use of Relative Paths
Suppose that one wants to include the image
lake-640x480.jpg
(see the expansion of aWeb in the figure above) in myFirstPage.html (again, see the image above). To do that one needs to include a hyperlink to the image in an image tag in myFirstPage.html, such as
<img src="path">
where "path" is the path in this site that leads to the file lake-640x480.jpg. Suppose now that we had to use full path names. Then on the computer where aWebsite is being developed, one would need to have
<img src="Users/rockyross/Websites/aWebsite/Media/Images/lake-640x480.jpg">
When we later publish aWebsite to a server somewhere on the Web so that anyone else on the Web can view it, this path is invalid—it only works on the local computer.
A better way to manage the paths is to use relative paths. In this example, if we are in the page myFirstPage.html we can give the path to the desired image this way:
<img src="../Media/Images/lake-640x480.jpg">
In a relative path, the character sequence "../" simply means "back up one directory." If one examines the expanded view of aWebsite in the above illustration, one can see that myFirstPage.html is in the Pages directory. So, backing up one directory puts one in the aWebsite directory. From there /Media/Images/lage-640x480.jpg leads to the desired image.
Notice that aWebsite is now portable. No matter where it is placed, if all internal hyperlinks are relative, they will remain correct wherever aWebsite is located.
Summary
When constructing a website, always use relative paths to refer to other resources in your website.
A relative path will always have the form of zero or more leading "../" sequences followed by the directory names leading to the desired file.
- Each "../" means "back up one directory."
- Put enough "../"es on the front of the path to get from the directory containing the html page you are putting a hyperlink in to get back up to the fmost recent directory that contains either the desired rescource or contains a directory that is an ancestor of the resource you are looking for.
- Then append to the "../"es the names of each directory on down to the desired resource, separating each by a slash.
- Note that it will not be necessary to back up if the desired resource is in the same directory as the html page in which you are placing the hyperlink or in a directory below that directory.
Path Names
The term path name, or pathname, is often used insted of just path.
Quiz Yourself
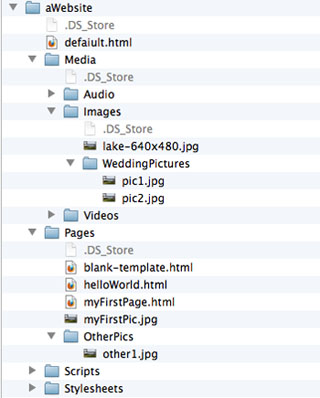
Examine the following expanded view of aWebsite, modified for this quiz (this is NOT the way a website should be organized; we are just using this for an exercise in relative paths).

Image for Testing Knowledge of Relative Paths
Suppose for each of the questions below you are inserting an image into the file myFirstPage.html. Fill in the image tag appropriately for each picture, where the image tag is
<img src="replace with relative path">
- The image you want to insert is lake-640-480.jpg
- The image you want to insert is pic1.jpg
- The image you want to insert is myFirstPic.jpg
- The image you want to insert is other1.jpg
- <img src="../Media/Pictures/lake-640x480.jpg">
- <img src="../Media/Pictures/WeddingPictures/pic1.jpg">
- <img src="myFIrstPic.jpg">
- <img src="OtherPics/other1.jpg">
Suppose now that in the folder called "OtherPics" you put a new html page called otherPage.html. Furthermore suppose you wanted to insert the picture pic1.jpg in this new page. What would the img tag look like? Hover your mouse here to see the answer.